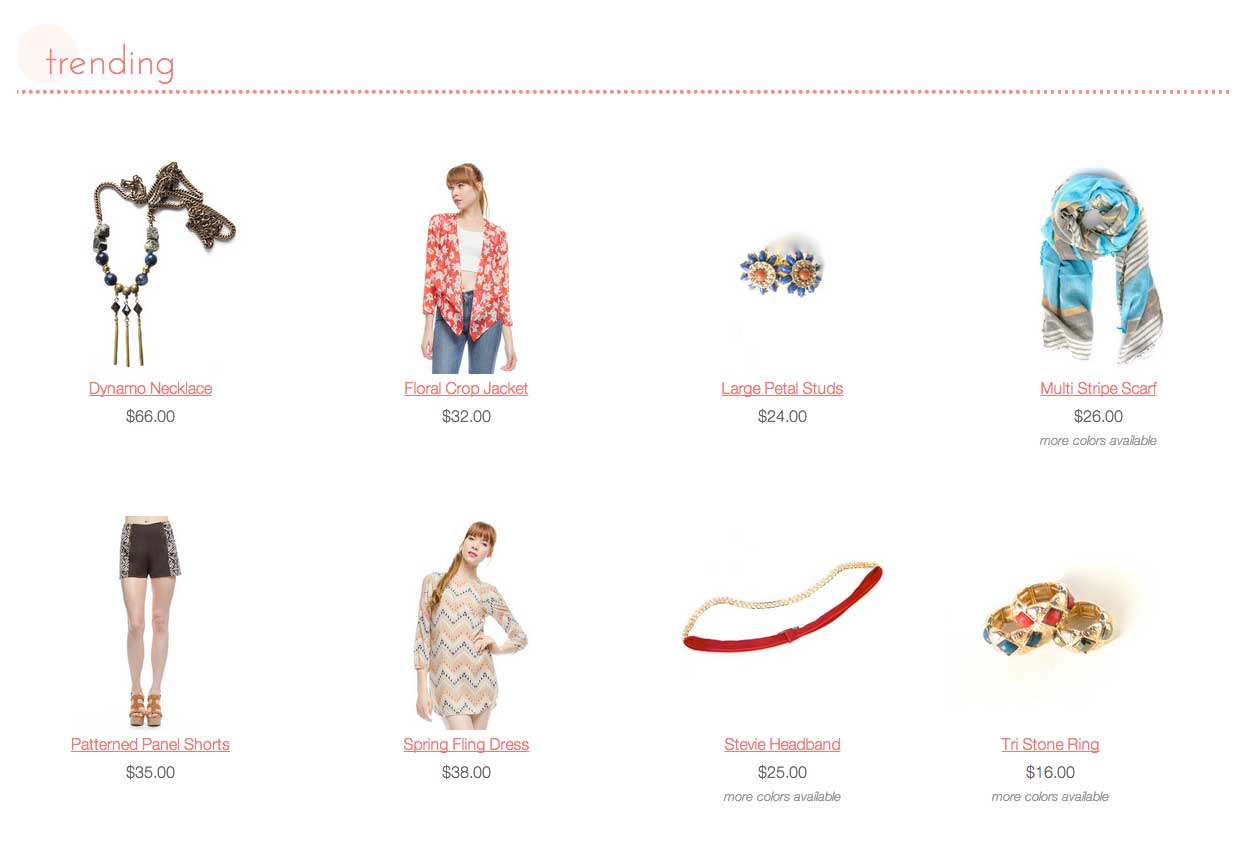
Built on Shopify
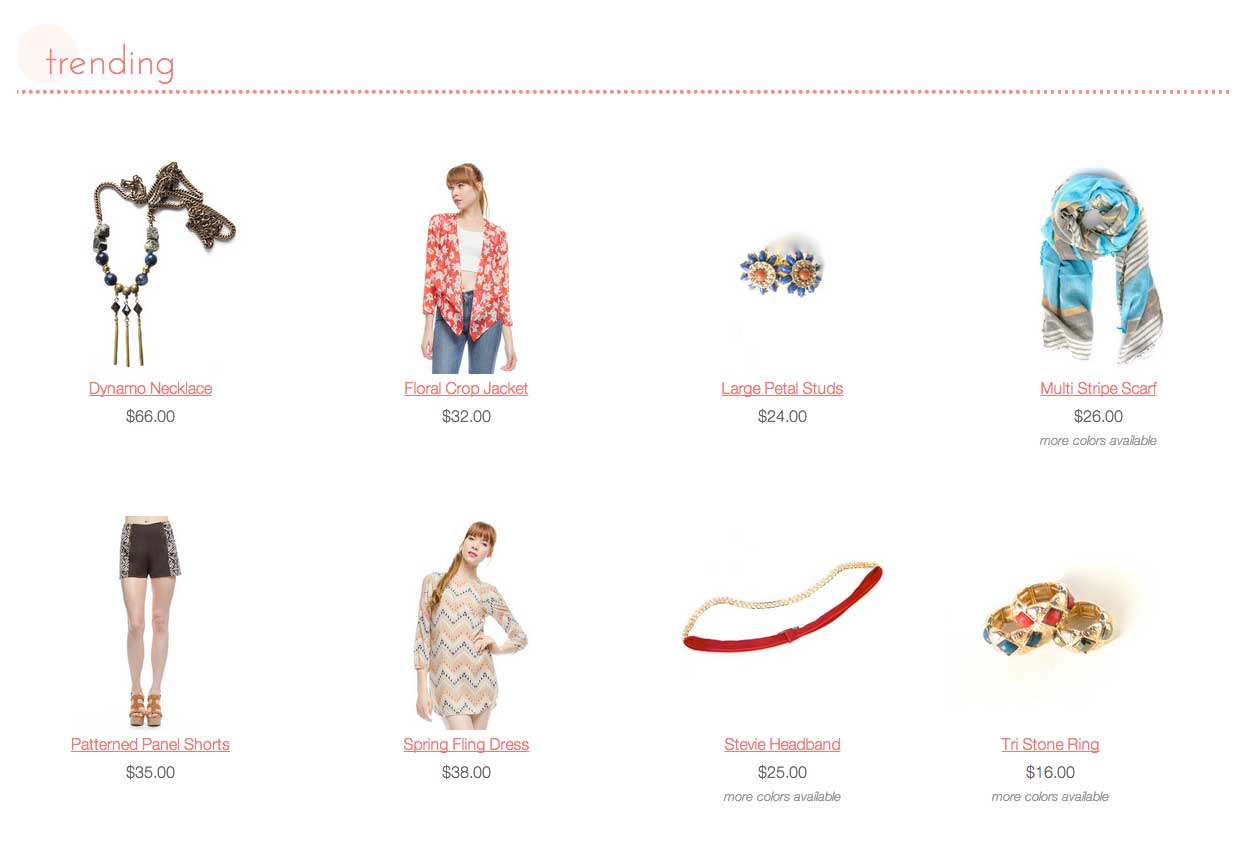
Shopify is one of the leading ecommerce platforms, but to get the custom look of Sophista we created a brand new template especially for them. However we were still able to take advantage of all the power of the Shopify backend.

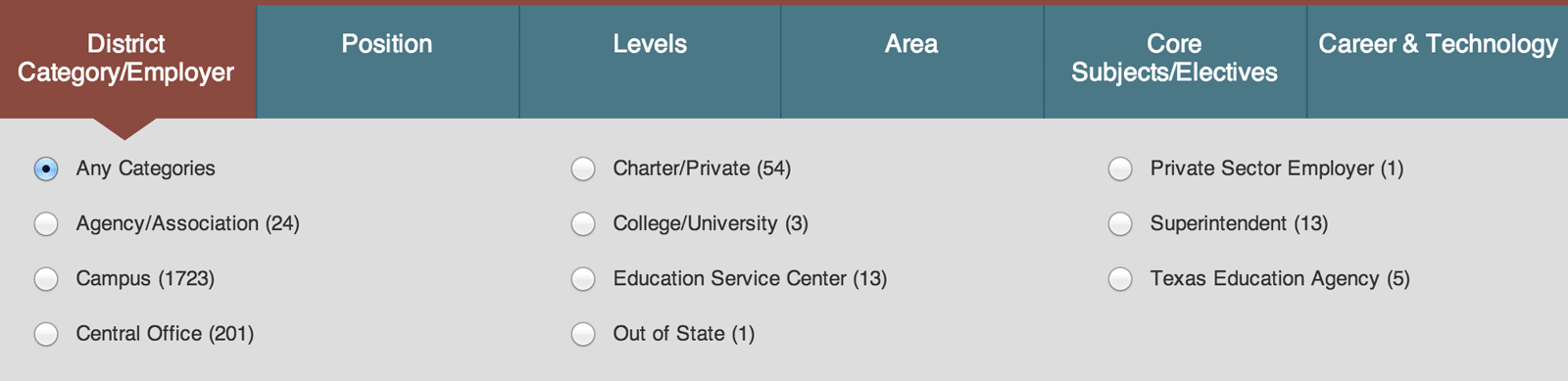
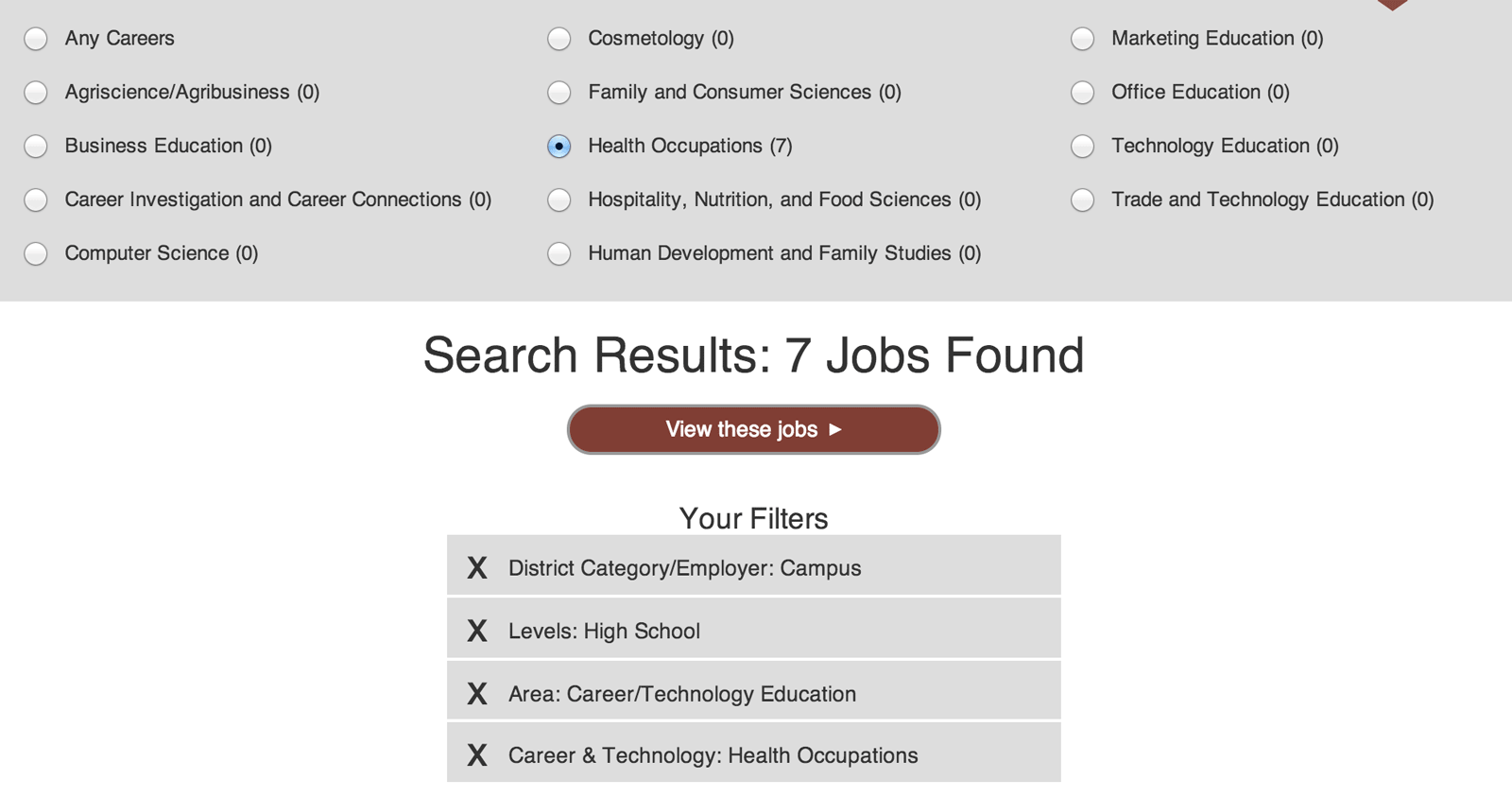
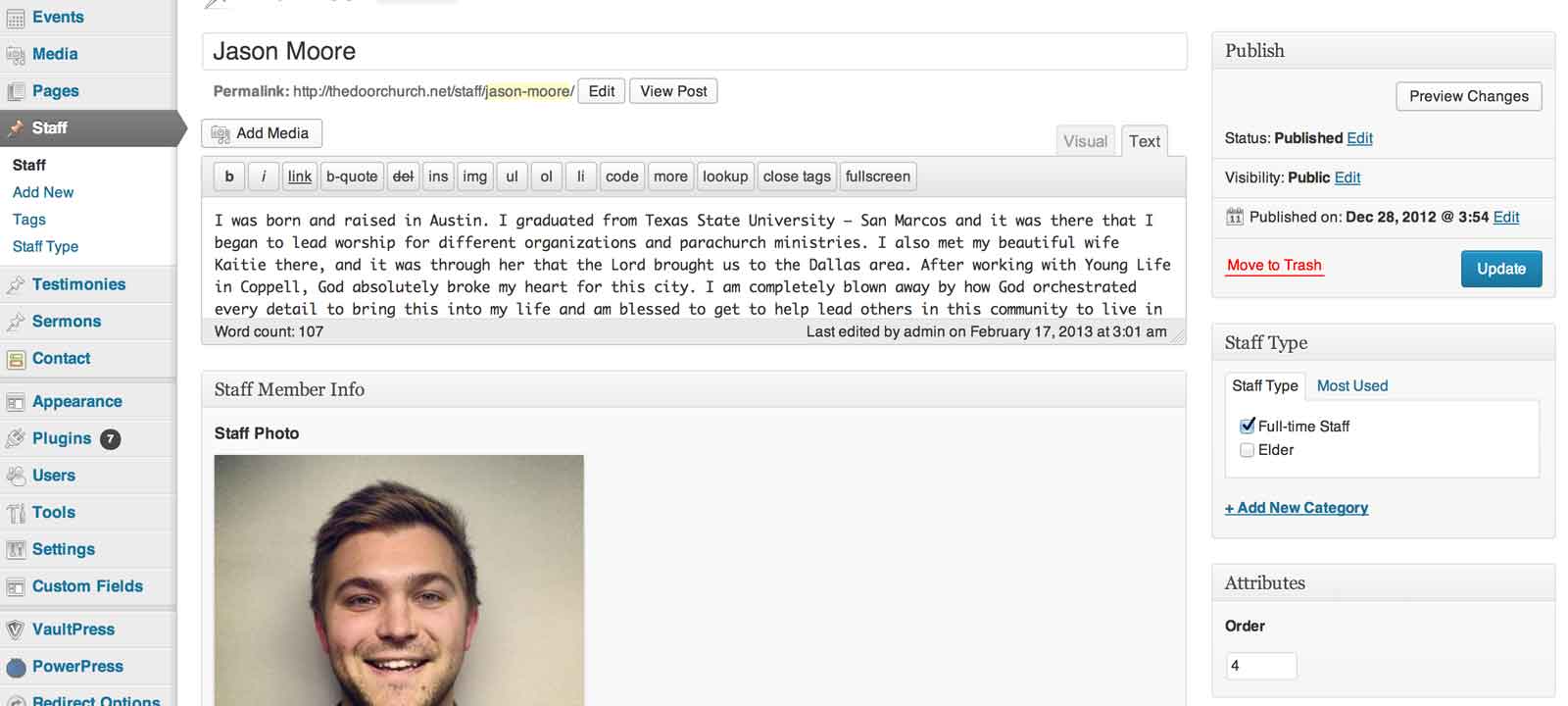
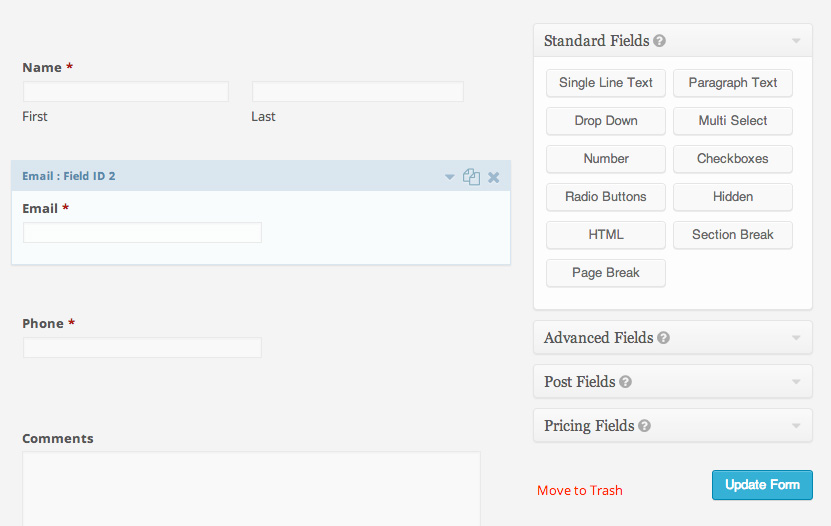
Customizable, but No Code
The Sophista ladies couldn’t (and shouldn’t have to) get into the code to make changes, but they still wanted to be able to customize as much as possible. We developed several customizable areas as well as drove the navigation and structure of the site from the product catalog. This gave them complete control over the site without having to worry about HTML and CSS.
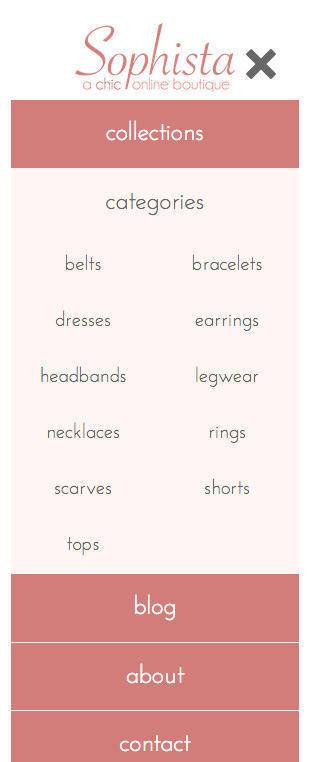
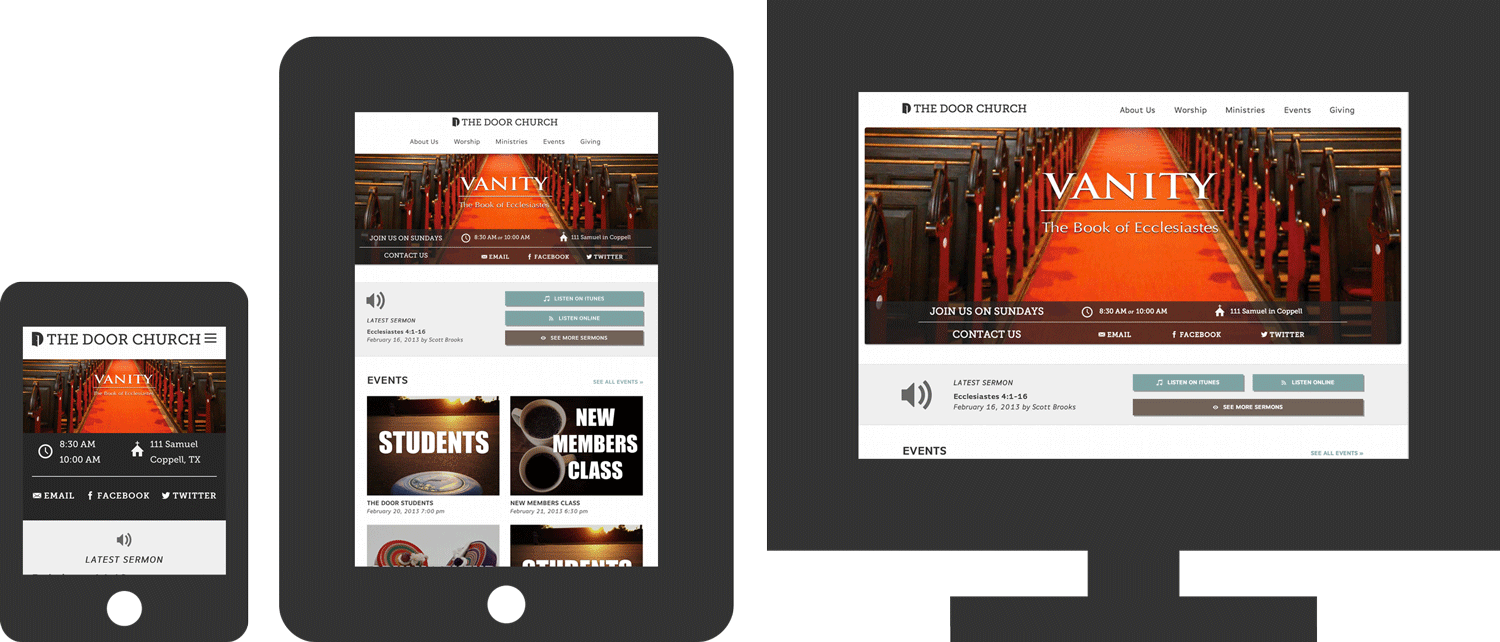
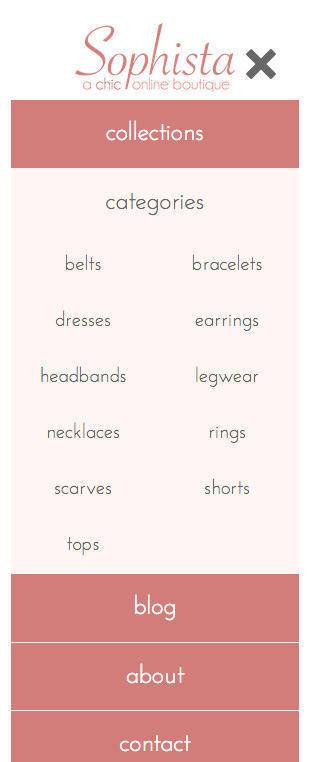
Mobile
As with all our solutions, there was a ton of thought and time put into how the site works on smartphones and tablets. Everything from checking out to creating accounts is all optimized for a user no matter what device they may be on.