In the beginning…
We built the initial framework for the ISS web portal not fully understanding how it would evolve and grow over time. We crafted some clean and reusable sections but the new use cases kept coming fast.

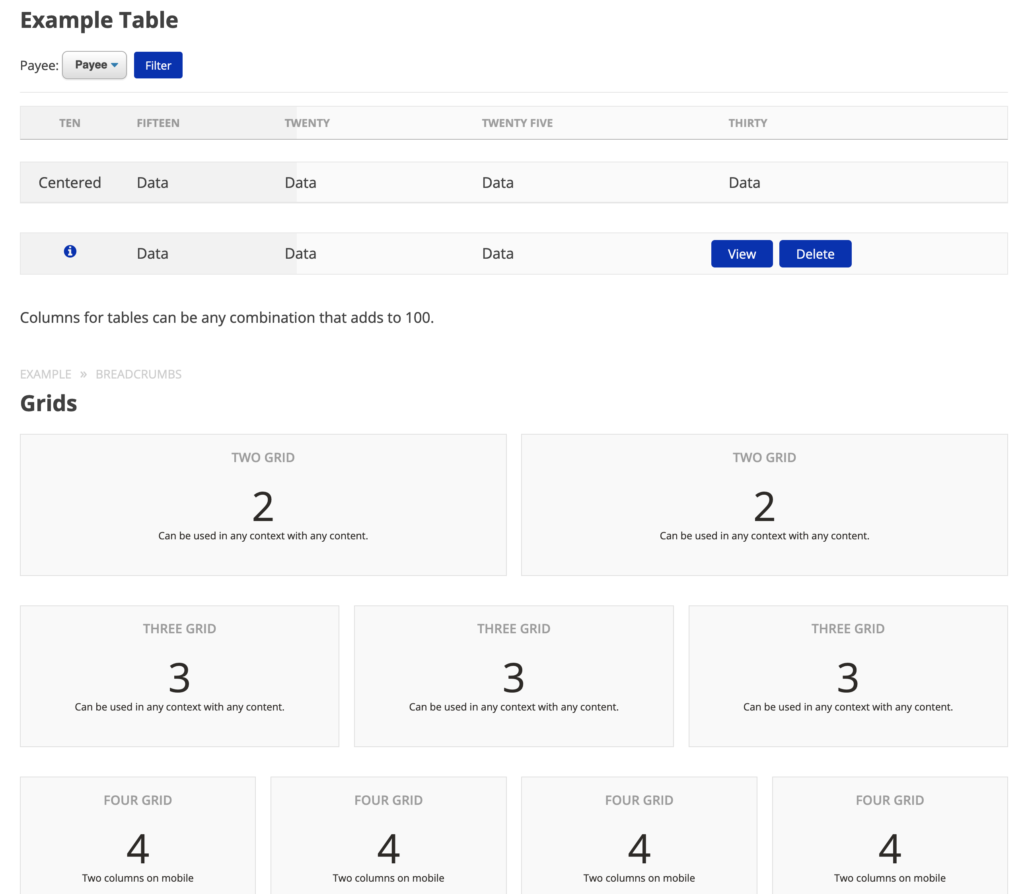
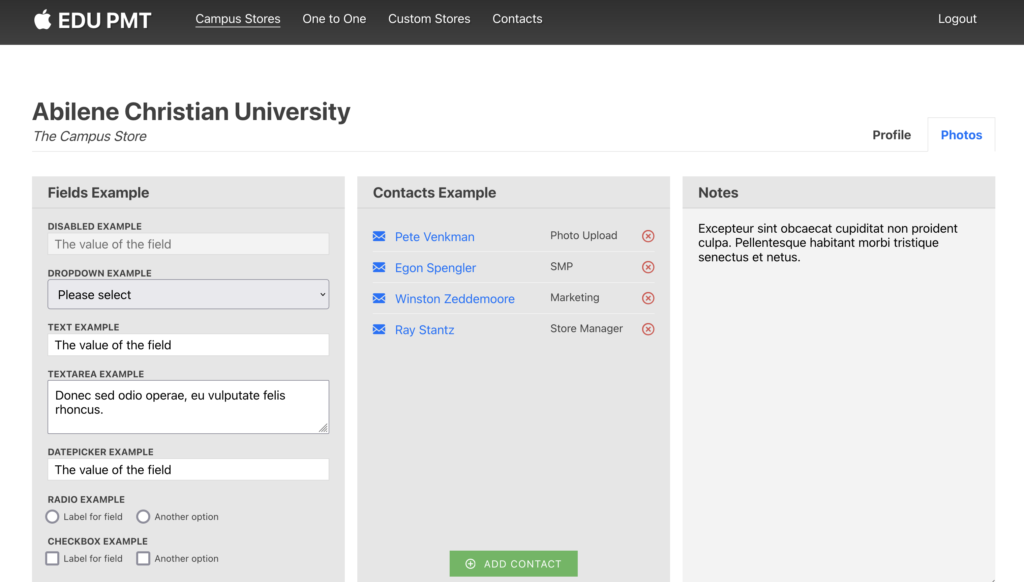
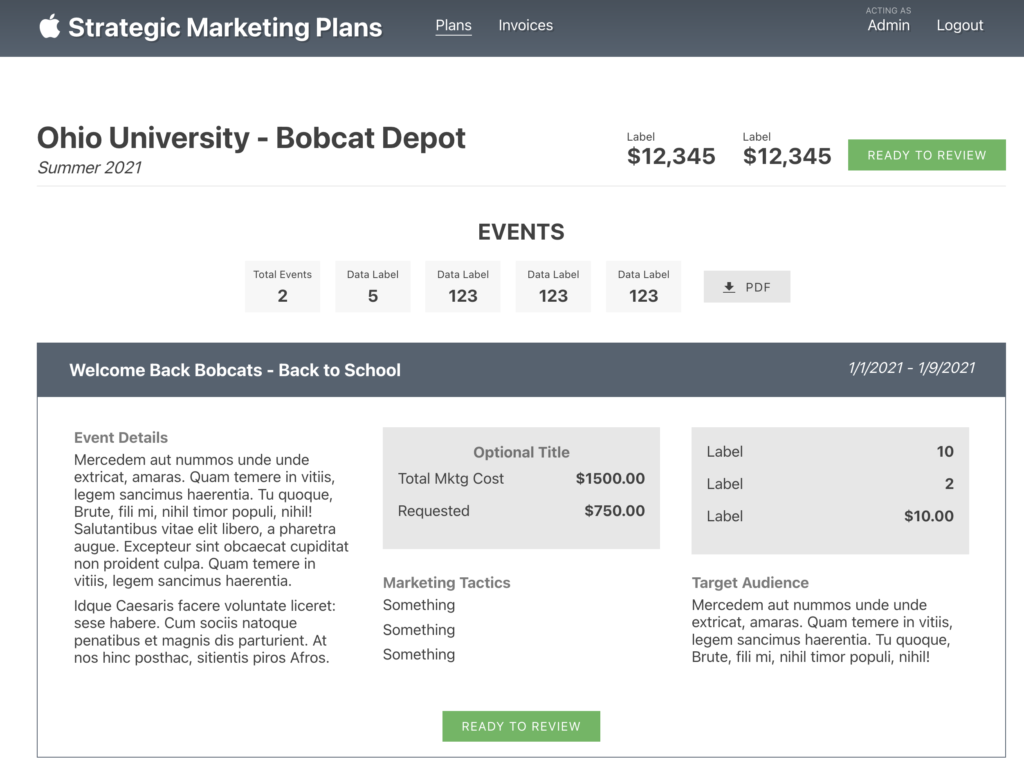
UI Library
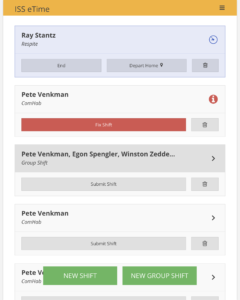
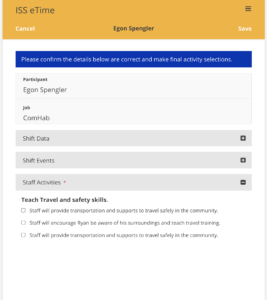
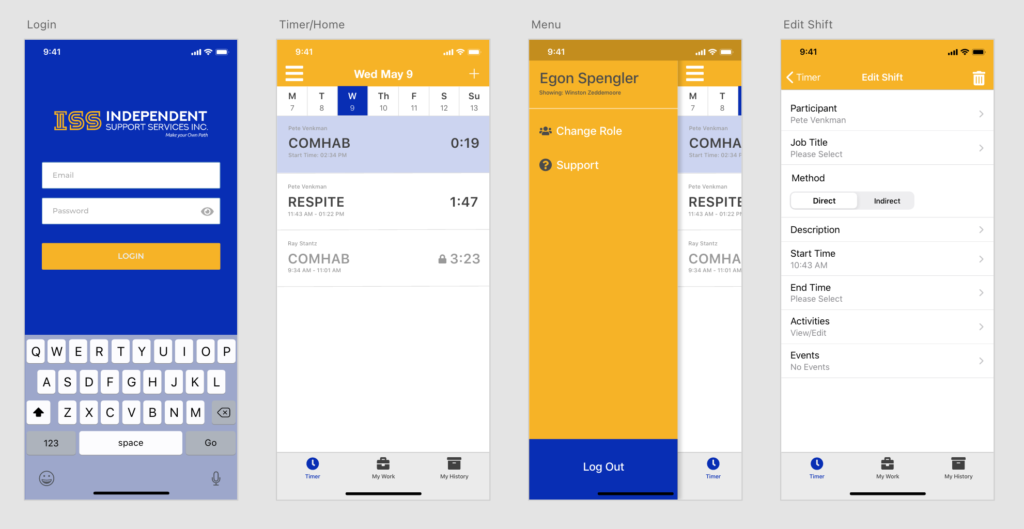
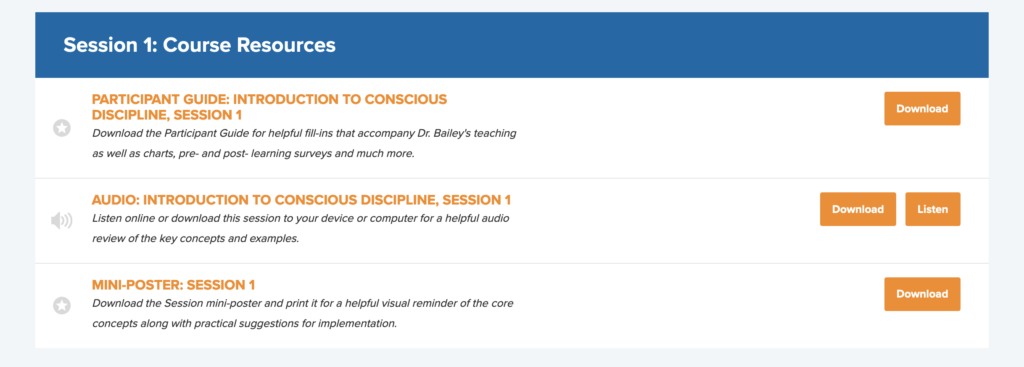
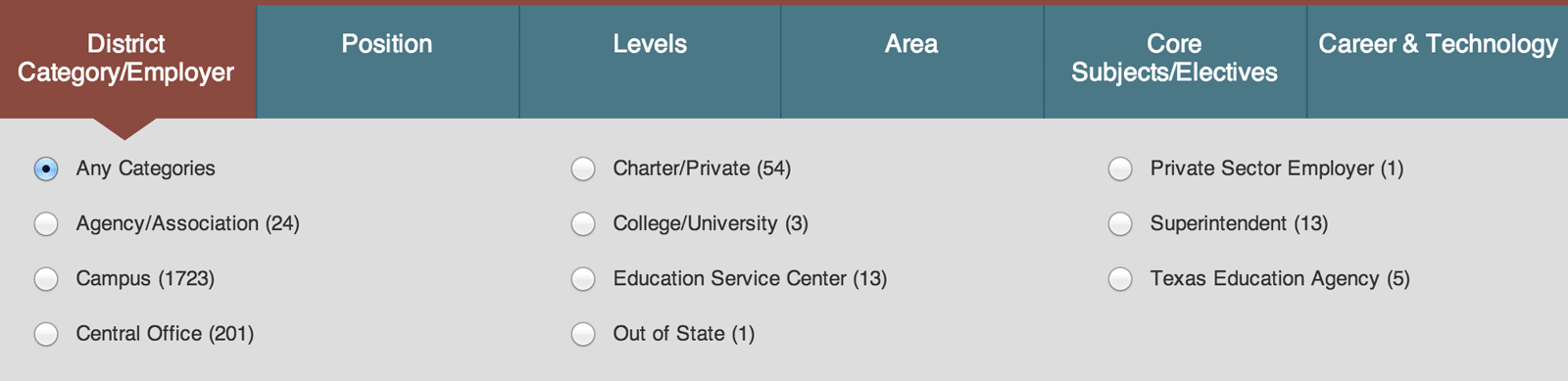
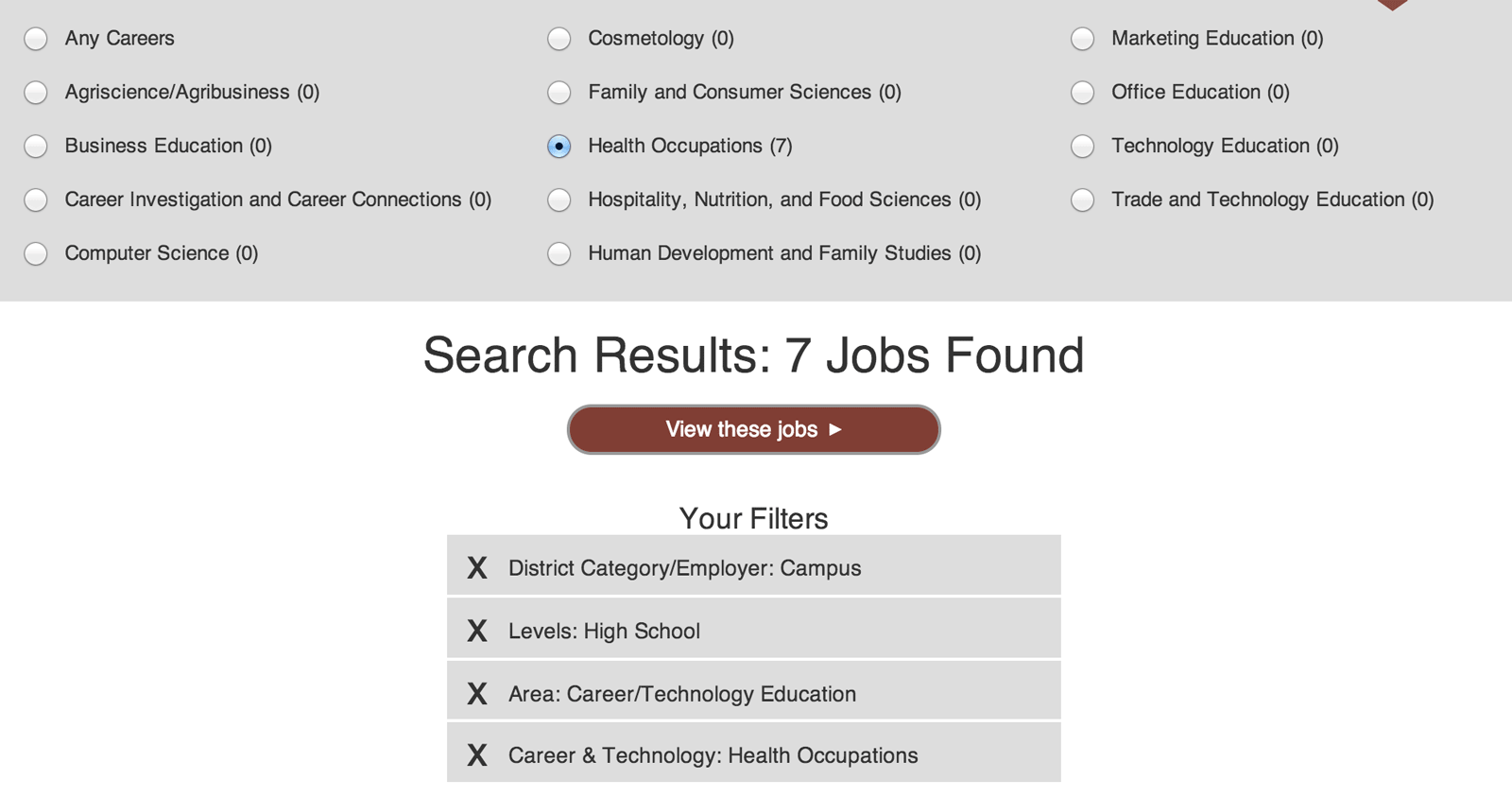
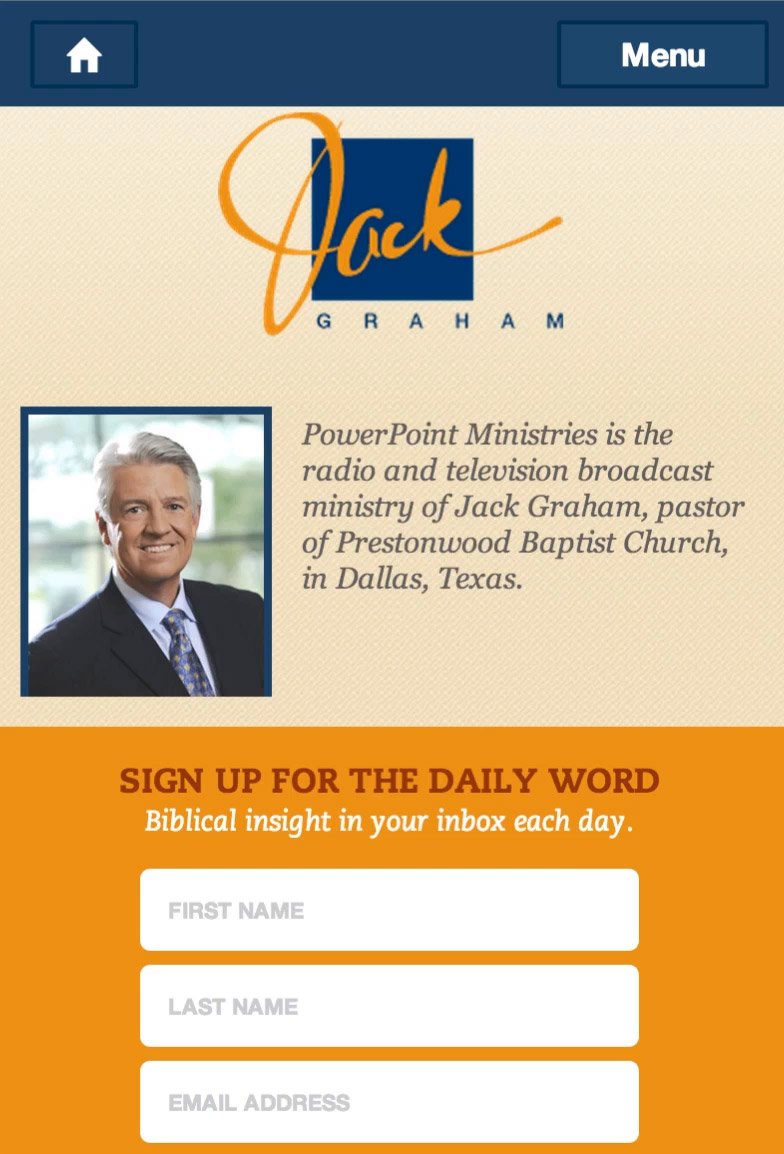
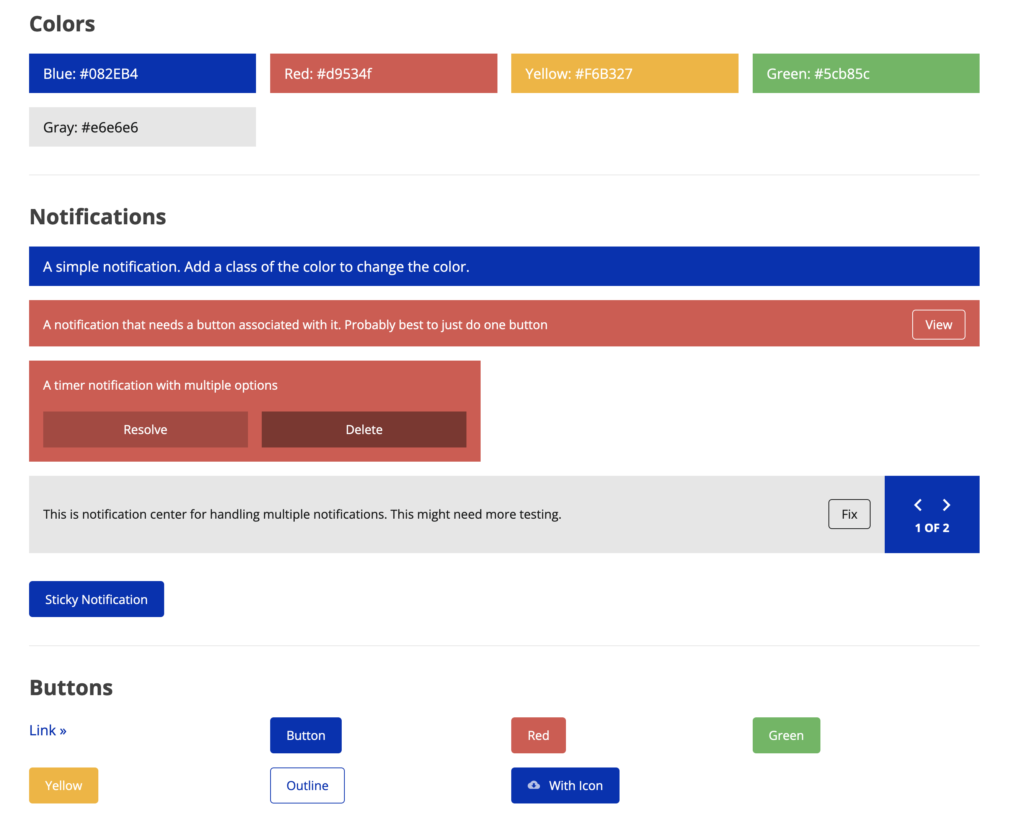
In order to maintain consistency and reduce our code bloat, we built out a UI library of all of the reusable UI elements. This included things such as error banners, buttons, form inputs, and other commonly used elements. It also included common page layouts and ways to reuse them to best fit the needs of the page. This allowed the backend team to solve some of the simpler pages without a reliance on the front end team.